Fortua Web Design
Adobe Illustrator web template build for Fortua Company, the following steps were taken:
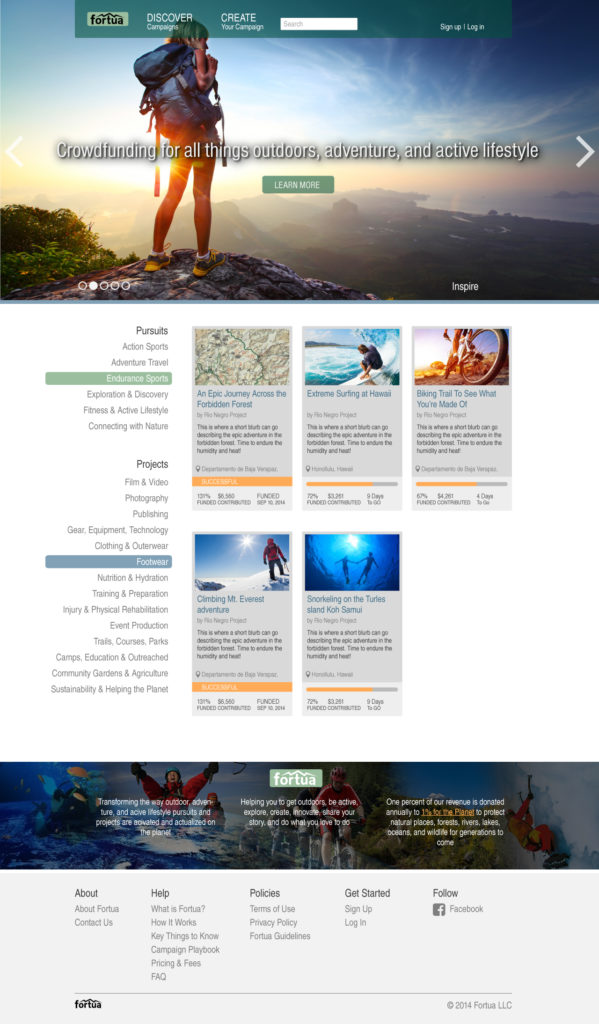
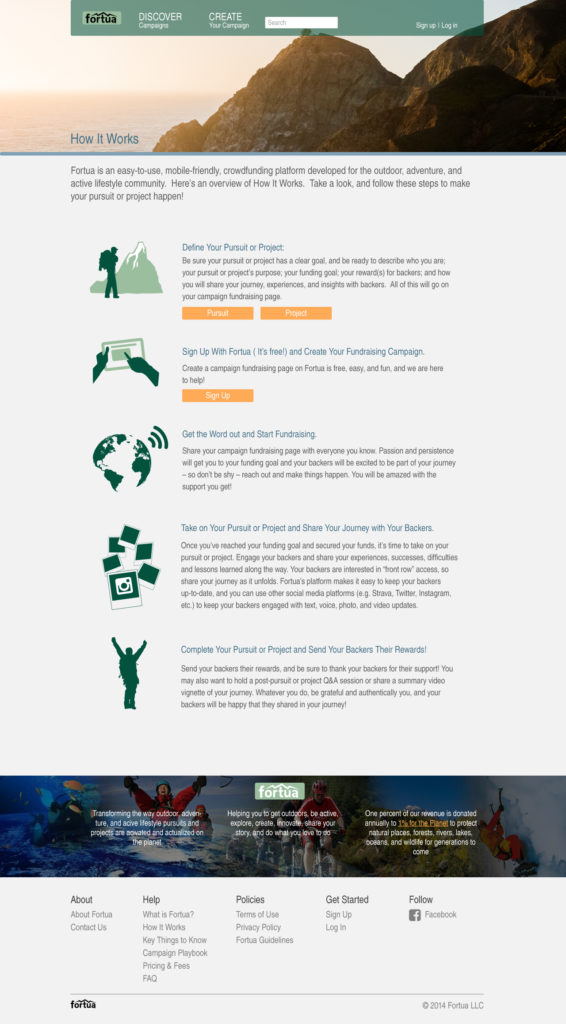
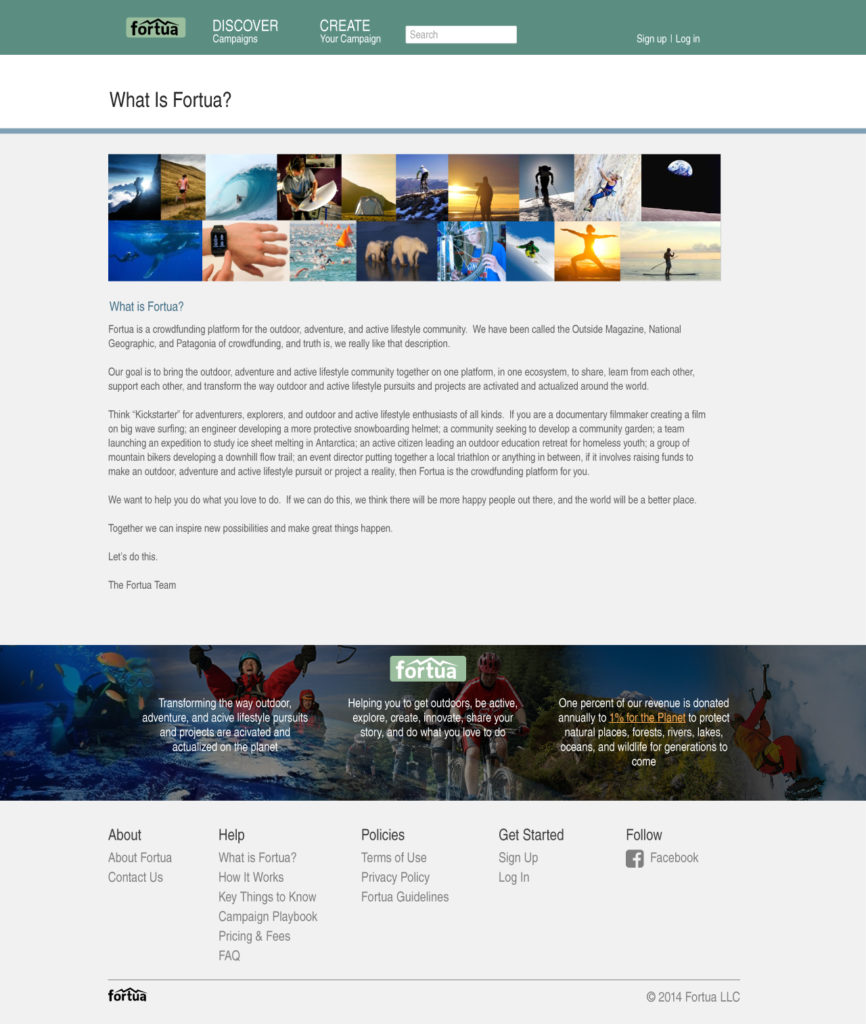
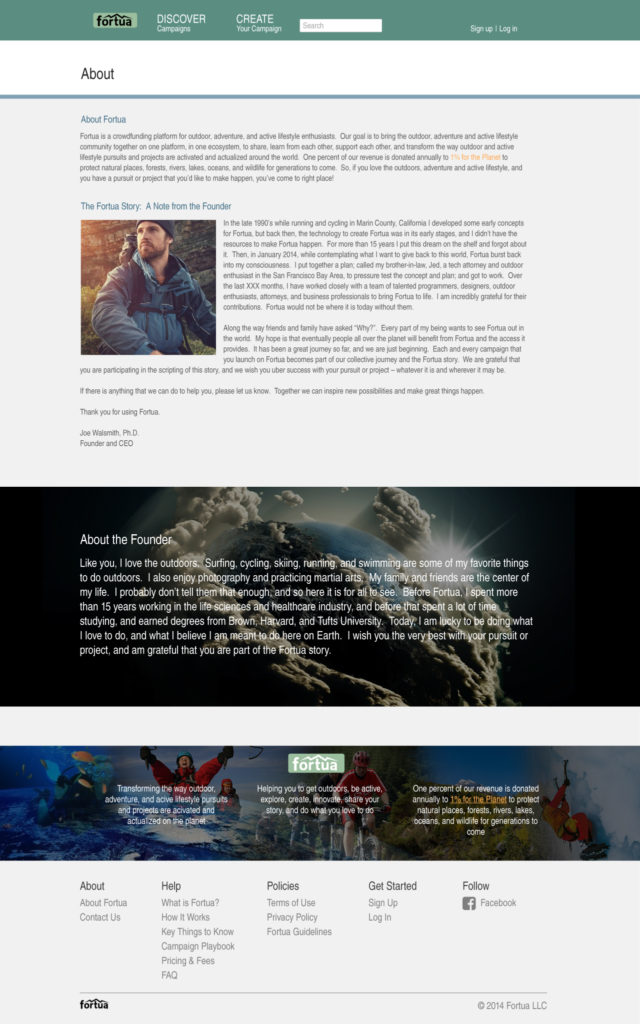
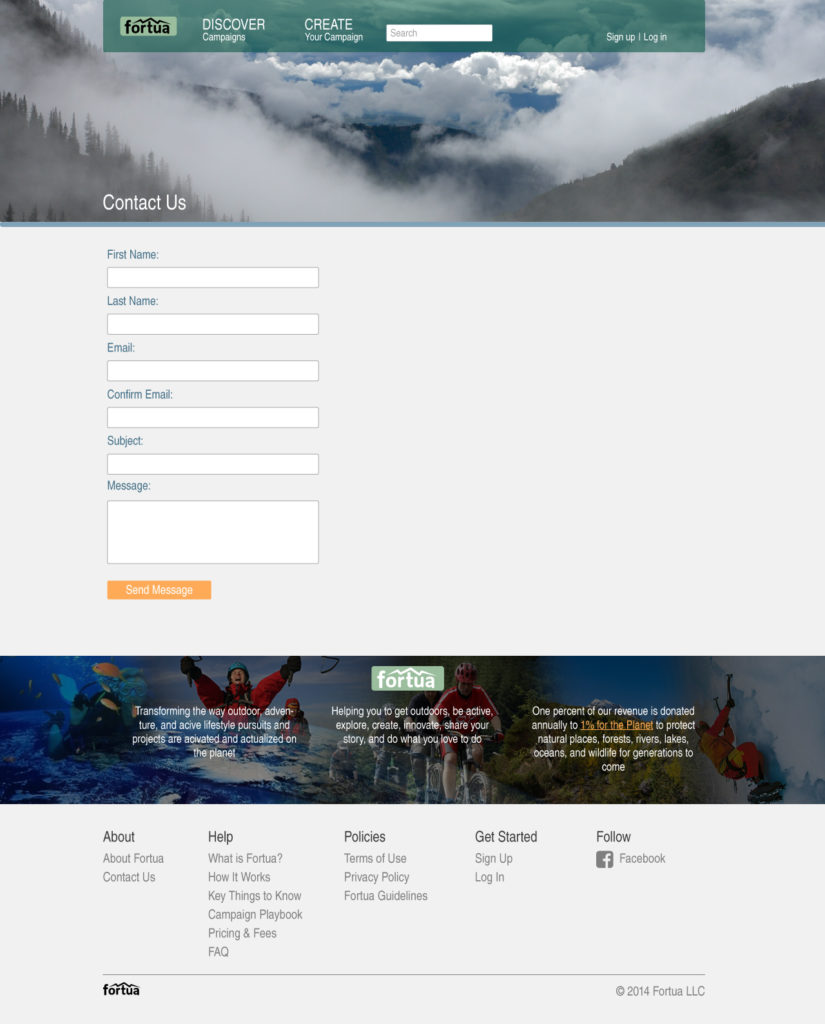
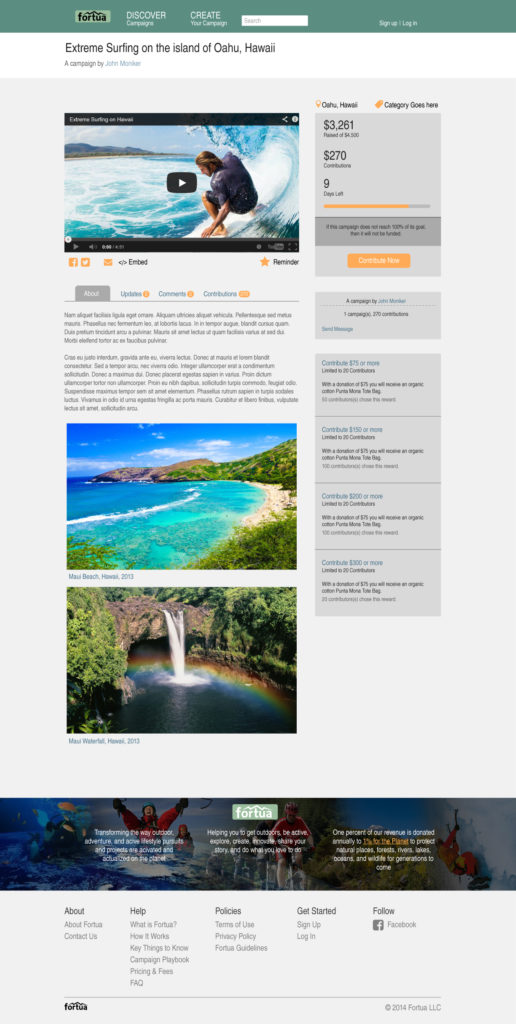
Planning: The layout was planned out ahead of time, including the placement of various elements such as headers, footers, navigation menus, and content areas.
Creating a new document: A new document was created in Adobe Illustrator, with the appropriate dimensions and resolution for the web.
Grid system: A grid system was established to help guide the placement of elements within the layout. This grid system was set up using the “Grid” tool in Illustrator.
Setting up layers: Layers were set up in Illustrator to help organize the different elements of the layout. For example, a separate layer was created for the header, footer, navigation menu, and content areas.
Adding design elements: Various design elements such as shapes, icons, and typography were added to the layout. These elements, especially the stock photographer were chosen to manifest their design aesthetic and branding.
Creating mockups: Once the basic design elements were in place, mockups were created to show how the layout would look on different devices such as desktops, tablets, and smartphones.
Finalizing the design: CEO/Client reviewed the mockups, any necessary adjustments were made to the design to ensure that it was visually appealing and user-friendly.
Exporting: Once the design was finalized, it was exported in the appropriate file format for web development/developers. Exported mostly as JPEGs and PNGs for the web developers to start building.